Ako zobrazím graf na tabuľkovom zobrazení
⚠️ Táto funkcionalita je dostupná len vo webovej verzii ERPIO App.
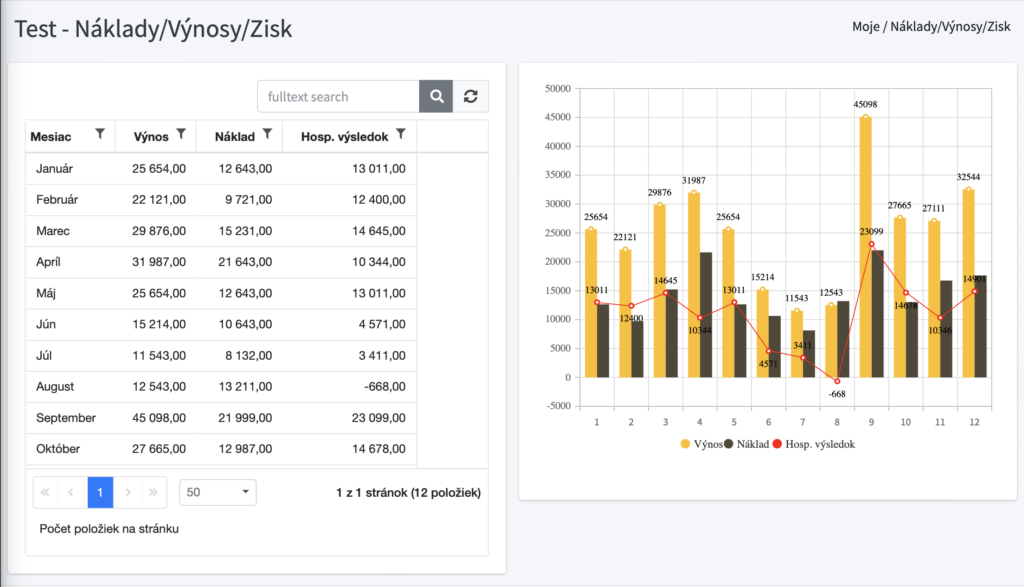
Aplikácia umožňuje zobraziť pri tabuľke aj údaje vo forme grafu.

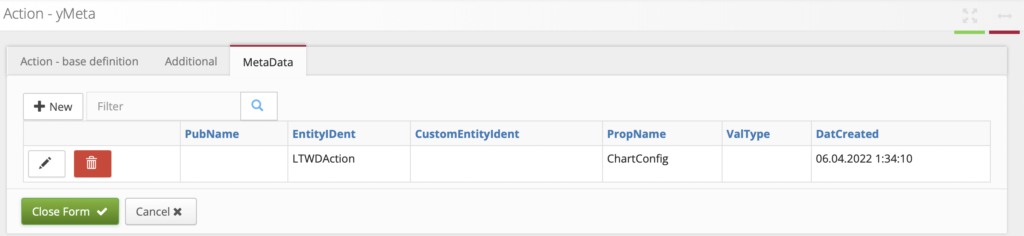
Graf sa nastavuje v Meta dátach navigačnej akcie, ktorá sa používa na zobrazenie tabuľky.
EntityIDent: LTWDAction
Prop. Name: ChartConfig

Vzor konfigurácie (do políčka Value):
{
"Type": "Chart",
"Position": "right",
"ChartPrimaryYAxis": {
"LabelFormat": "N2"
},
"Series": [{
"Name": "Vynos",
"XName": "Mesiac",
"YName": "Vynos",
"Type": "Column"
}, {
"Name": "Naklad",
"XName": "Mesiac",
"YName": "Naklad",
"Type": "Column",
"MarkerVisible": false,
"DataLabelVisible": true
}, {
"Name": "Zisk",
"XName": "Mesiac",
"YName": "Zisk",
"Type": "Line",
"MarkerVisible": true,
"Color": "Red"
}],
ShowGrid: false,
ShowLegend: true,
LegendPosition: "right"
}
| Názov | Popis |
| Type | Podporovaná hodnota “Chart” |
| Position | Podporované hodnoty top/right/bottom/left. Rozhoduje o umiestnení grafu z pohľadu tabuľky |
| Series | Série grafu, podporované su viaceré a môžu byť rôzneho typu |
| Series.Name | Názov stĺpca zo setu, ktorý sa má použiť pre názov danej osi alebo priamo názov osi |
| Series.XName | Názov stĺpca zo setu, ktorý sa má použiť pre hodnoty osi x |
| Series.YName | Názov stĺpca zo setu, ktorý sa má použiť pre hodnoty osi y |
| Series.Type | Typ požadovaného grafu. Najčastejšie používané Column/Line. Podporované sú tieto: https://blazor.syncfusion.com/documentation/chart/chart-types |
| Series.MarkerVisible | Či sa má zobraziť značka pre hodnotu na grafe |
| Series.DataLabelVisible | Či sa má zobraziť hodnota bodu na grafe |
| Series.Color | Pozadovaná farba pre danú sériu |
| ChartPrimaryYAxis.LabelFormat ChartPrimaryXAxis.LabelFormat | Je možné nastaviť buď formátovanie čísel pomocou formátovacích reťazcov napr. “N2” alebo vlastný formát zobrazenia napr. “{value} kWh” |
| ChartPrimaryYAxis.LabelIntersectAction ChartPrimaryXAxis.LabelIntersectAction | Hide – Defines to hide the label when it intersect. Trim – Defines to trim the label when it intersect. Wrap – Defines to wrap the label when it intersect. MultipleRows – Defines to set the multiple rows the label when it intersect. Rotate45 – Defines to rotate the label at 45 degree when it intersect. Rotate90 – Defines to rotate the label at 90 degree when it intersect. |
| ChartPrimaryYAxis.ValueType ChartPrimaryXAxis.ValueTyp | Typ údajov na danej osi, predvolená hodnota je Category. Známe hodnoty: Category – zobrazenie čísiel, dátumov ako textových reťazcov Double – pre zobrazenie čísiel DateTime – pre zobrazenie dátumu a času Logarithmic – zobrazenie číselných hodnôty v nižšom ráde (napr. 10-6) aj v hornom ráde (napr. 106) DateTimeCategory – na zobrazenie hodnôt dátumu a času s nelineárnymi intervalmi. Napríklad samotné pracovné dni môžu byť reprezentované v týždni. |
| ShowGrid | true/false – default true – v prípade hodnoty false, bude zobrazený len graf |
| ShowLegend | true/false – default true – či sa má zobraziť legenda |
| LegendPosition | auto/top/left/right/bottom – defulault auto – kde sa má legenda zobraziť |
Typy formátov údajov – https://learn.microsoft.com/en-us/dotnet/standard/base-types/standard-numeric-format-strings