XAML Editor
⚠️ Táto funkcionalita je dostupná len v mobilnej verzii ERPIO App.
Potrebná verzia ERPIO App – 3.15 alebo novšia
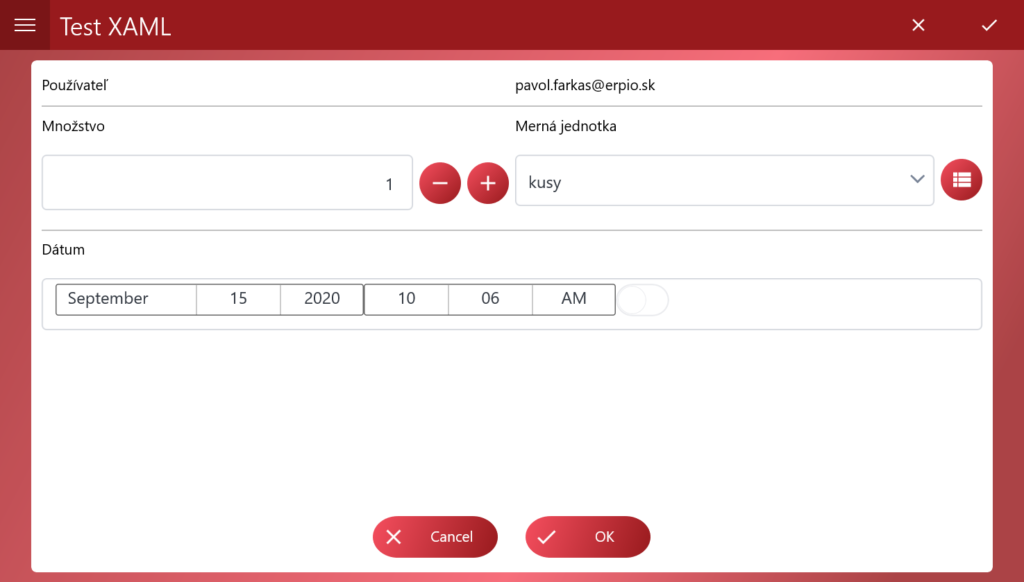
Je možné vytvoriť vlastný editor pomocou zápisu XAML-u

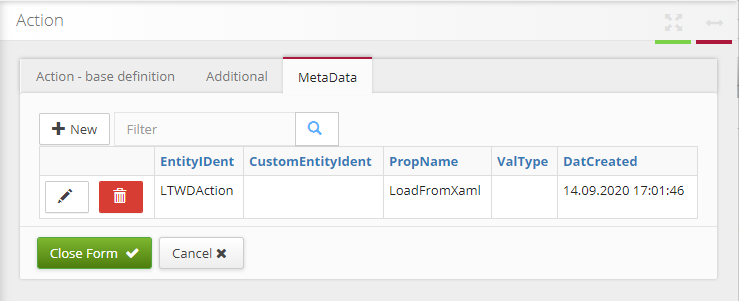
Vytvára sa rovnako ako akcia typu Edit, navyše sa v záložke MetaData prídáva hodnota LTWDAction s názvom LoadFromXaml, kde to Value sa dáva príslušný XAML kód.
Príklad:


<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:views="clr-namespace:E1C.Views;assembly=E1C"
xmlns:app="clr-namespace:E1C"
xmlns:resources="clr-namespace:E1C.Resx"
x:Class="E1C.Pages.EditPageCustom">
<ContentView.Content>
<Grid RowSpacing="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="1"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="1"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- prvy riadok -->
<Label x:Name="lPrihlaseny" Grid.Column="0" Grid.Row="0" />
<Label x:Name="ePrihlaseny" Grid.Column="1" Grid.Row="0" />
<!-- ciara za riadkom -->
<BoxView Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" BackgroundColor="Silver" HeightRequest="1" VerticalOptions="End" HorizontalOptions="FillAndExpand"/>
<!-- druhy riadok -->
<Label x:Name="lMnozstvo" Grid.Column="0" Grid.Row="2" />
<Label x:Name="lMJ" Grid.Column="1" Grid.Row="2" />
<!-- treti riadok -->
<views:EditNumericUpDownButtons x:Name="eMnozstvo" Grid.Column="0" Grid.Row="3" ></views:EditNumericUpDownButtons>
<views:EditSetView x:Name="eMJ" Grid.Column="1" Grid.Row="3" ></views:EditSetView>
<!-- kvoli moznosti prace s hodnotou parametra musit existovat toto Entry, ale kedze ho nechcem zobrazit, tak je nastavene na IsVisible = False -->
<views:EditEntry IsVisible="False" x:Name="eMJNazov" ></views:EditEntry>
<!-- ciara za riadkom -->
<BoxView Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" BackgroundColor="Silver" HeightRequest="1" VerticalOptions="End" HorizontalOptions="FillAndExpand"/>
<!-- stvrty riadok -->
<Label x:Name="lDatum" Grid.Column="0" Grid.Row="5" Grid.ColumnSpan="2" />
<views:EditDateTimeView x:Name="eDatum" Grid.Column="0" Grid.Row="6" Grid.ColumnSpan="2"></views:EditDateTimeView>
</Grid>
</ContentView.Content>
</ContentView>Štandardné prvky XAML-u je možné použiť na grafickú úpravu zobrazeného editora. Na prácu s hodnotami parametrov je potrebné použiť predpripravené typy polí v ERPIO App v namespace E1C.Views (pozri spôsob použitia v príklade), ktoré reagujú na nastavenia parametrov:
- EditEntry – v štandardnom editore Input type cText – jednoriadkové textové pole
- EditEditor – v štandardnom editore Input type cText – viacriadkové textové pole
- EditDateTimeView- v štandardnom editore Input type cDate alebo cDateTime – podľa nastavenia parametra buď pole s možnosťou výberu dátumu alebo dátum a času
- EditBarCode
- EditFileView
- EditGPSView
- EditCheckBox
- EditNumericUpDownButtons
- EditSetView
Napĺňanie hodnôt
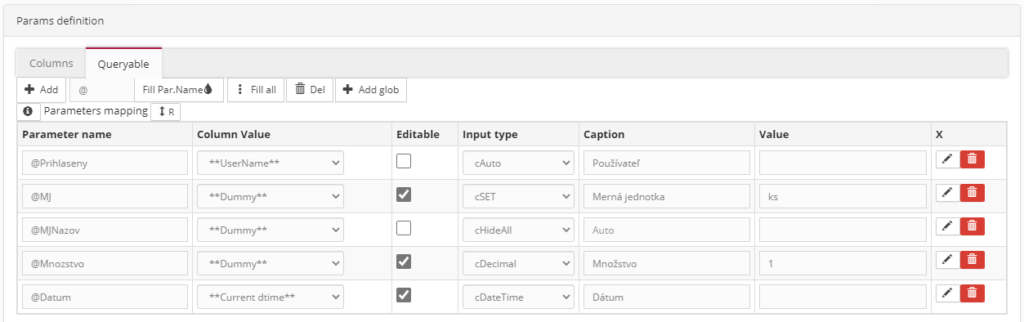
Predpokladá sa, že názvy parametrov začínajú “@” prípadne iným jednoznakovým prefixom, ktorý sa pri spracovaní odstraňuje. Hodnoty z parametrov je možné používať pomocou prefixov:
- “e” – hodnota parametra
- “l” – popisok parametra
Tieto hodnoty sa získavajú použitím e[NazovParametraBezPrefixu] alebo l[NazovParametraBezPrefixu] v XAML, napr. lMnozstvo je nahradene popiskom z parametra nazvaneho @Mnozstvo.