XAML Zoznam
⚠️ Táto funkcionalita je dostupná len v mobilnej verzii ERPIO App.
Je možné vytvoriť vlastný zoznam pomocou zápisu XAML-u
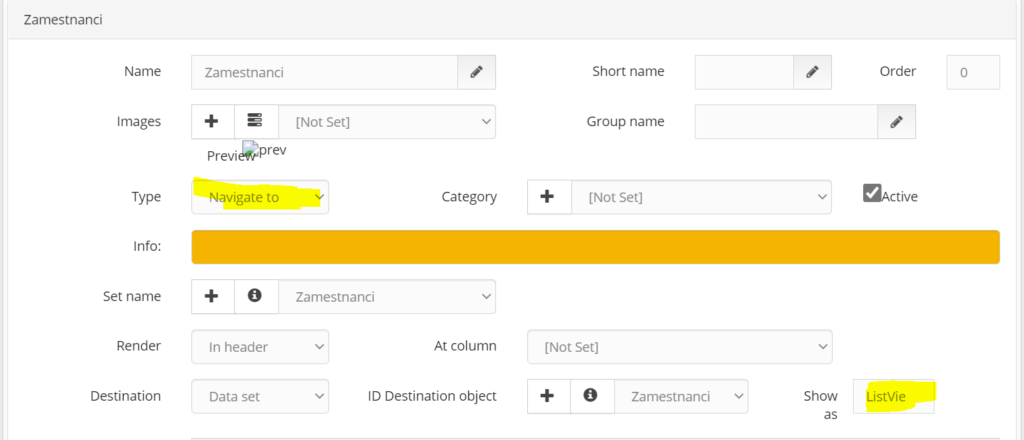
Vytvára sa rovnako ako akcia typu NavigateTo so spôsobom zobrazenia ako ListView.

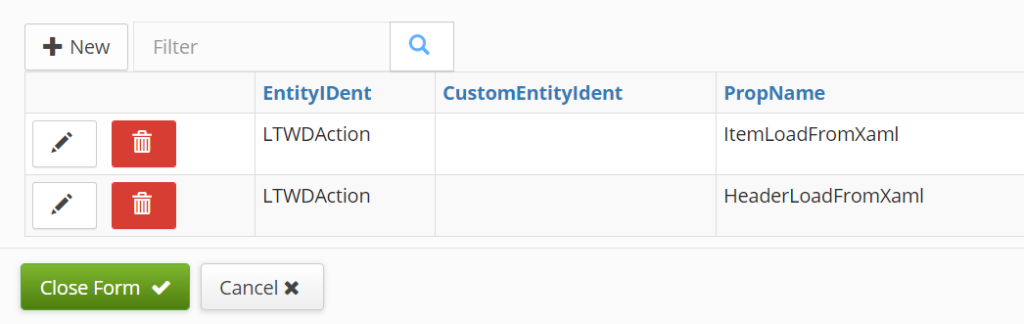
Navyše sa v záložke MetaData prídáva hodnota LTWDAction s názvom ItemLoadFromXaml (pre nastavenie šablóny položky zoznamu), HeaderLoadFromXaml (pre nastavenie šablóny hlavičky zoznamu) a FooterLoadFromXaml (pre nastavenie šablóny pätičky zoznamu), kde to Value sa dáva príslušný XAML kód.

Príklad HeaderLoadFromXaml
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:views="clr-namespace:E1C.Views;assembly=E1C"
xmlns:app="clr-namespace:E1C"
xmlns:resources="clr-namespace:E1C.Resx"
x:Class="E1C.Pages.EditPageCustom">
<ContentView.Content>
<Grid>
<Image Aspect="AspectFill" HeightRequest="80" Source="https://erpio.app/examples/zamestnanci.jpg" />
<Label VerticalOptions="End" HorizontalOptions="End" FontSize="20" FontAttributes="Bold" TextColor="Red" Text="" Margin="10,10" />
</Grid>
</ContentView.Content>
</ContentView>Priklad ItemLoadFromXaml
<ContentView
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:rating="clr-namespace:Syncfusion.SfRating.XForms;assembly=Syncfusion.SfRating.XForms"
>
<ContentView.Content>
<Grid RowSpacing="0" HeightRequest="68">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="1" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Frame HasShadow= "False" Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" CornerRadius="28" Margin="5" BorderColor="{Binding Values[ResourceColor]}" BackgroundColor="{Binding Values[ResourceColor]}" WidthRequest="50" HeightRequest="50" IsClippedToBounds="True" Padding="3">
<Frame HasShadow= "False" CornerRadius="25" Margin="0" BackgroundColor="{Binding Values[ResourceColor]}" WidthRequest="50" HeightRequest="50" IsClippedToBounds="True" Padding="0">
<Image Aspect="AspectFill" BackgroundColor="Transparent" WidthRequest="50" HeightRequest="50" Source="{Binding Path=Values[Obrazek],
Converter={StaticResource Base64ToImageFieldConverter}, TargetNullValue='https://erpio.app/examples/person.png'}" >
</Image>
</Frame>
</Frame>
<Label Text="{Binding Values[PriezviskoMeno]}" Grid.Row="0" Grid.Column="1" VerticalOptions="Center" TextColor="Black" Margin="5" />
<rating:SfRating Grid.Row="0" Grid.Column="2" HorizontalOptions="End" ItemCount="3" ItemSize="20" Value="{Binding Values[HodnotenieCislo]}" ReadOnly="True" Margin="5" />
<Label Text="{Binding Values[Cislo], StringFormat='Osobné číslo: {0}'}" Grid.Row="1" Grid.Column="1" TextColor="Gray" FontSize="10" Margin="5,0,5,5" />
<BoxView Color="Silver" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="3" HeightRequest="1" />
</Grid>
</ContentView.Content>
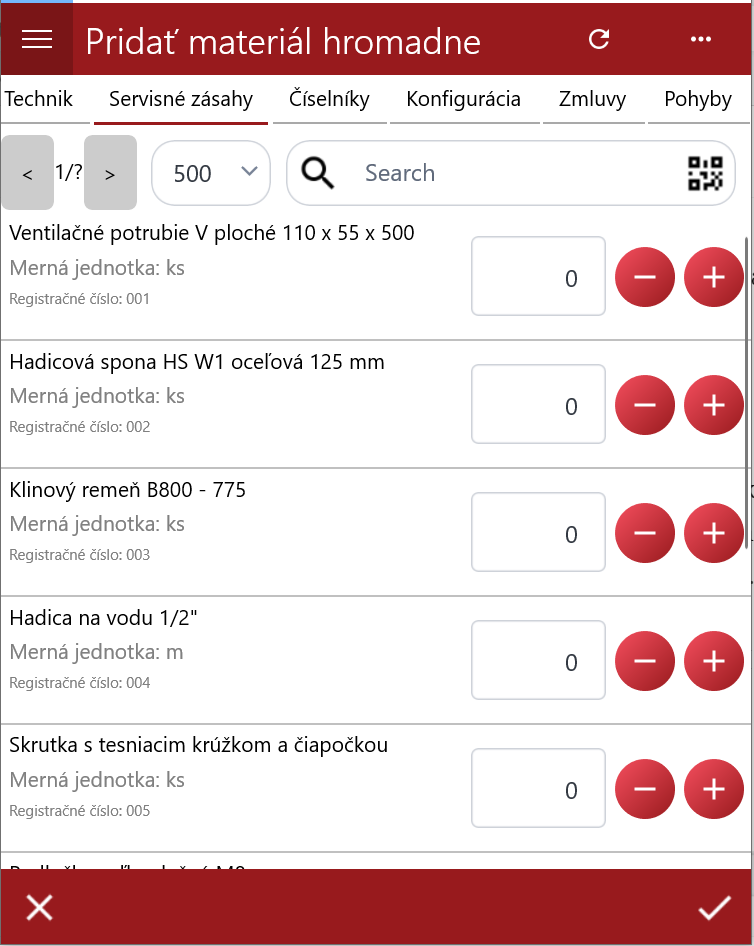
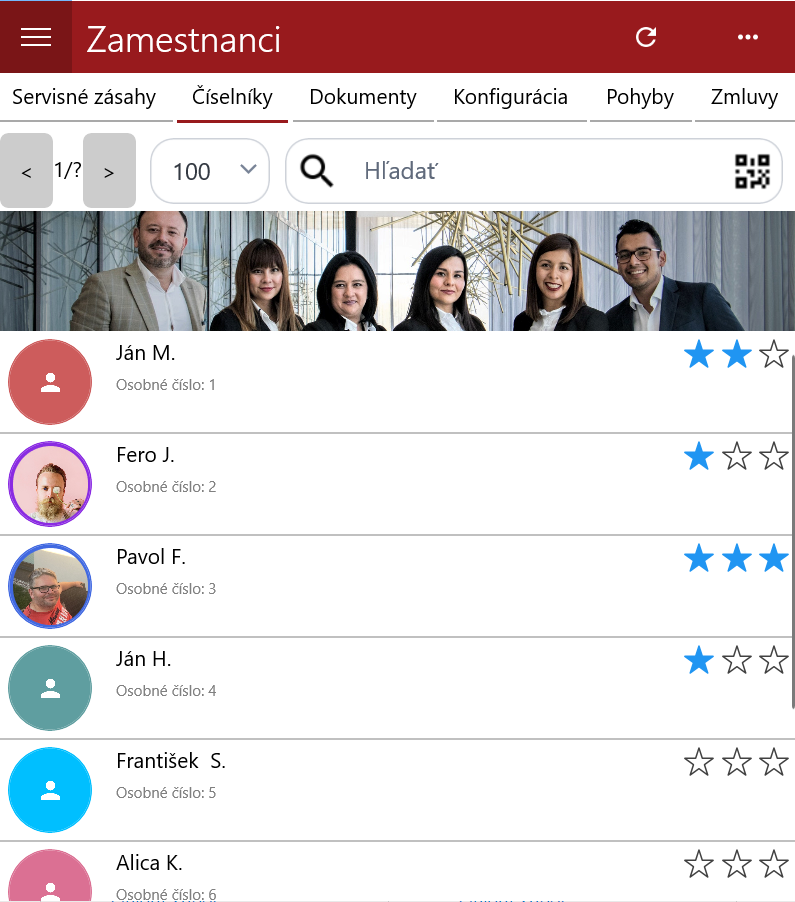
</ContentView>Výsledok tohto príkladu:

Štandardné prvky XAML-u je možné použiť na grafickú úpravu zobrazeného listu.
Hodnoty sa priraďujú pomocou Data Binding-u (pozri príklad alebo dokumentáciu https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/data-binding/basic-bindings).
Na prácu s hodnotami parametrov je možné použiť predpripravené typy polí v ERPIO App v namespace E1C.Views (pozri spôsob použitia v príklade), ktoré reagujú na nastavenia parametrov:
- EditEntry – jednoriadkové textové pole – binding property Text
- EditEditor – viacriadkové textové pole – momentálne nepodporované
- EditDateTimeView – podľa nastavenia parametra buď pole s možnosťou výberu dátumu alebo dátum a času – momentálne nepodporované
- EditBarCode- momentálne nepodporované
- EditFileView- momentálne nepodporované
- EditGPSView- momentálne nepodporované
- EditCheckBox – binding property IsToggled
- EditNumericUpDownButtons – binding property Value
- EditSetView- momentálne nepodporované
Pre Header a Footer je možné využiť binding na property FirstRow, kde sú hodnoty z prvého riadku zoznamu, príklad {Binding FirstRow[NazovStlpca]}.
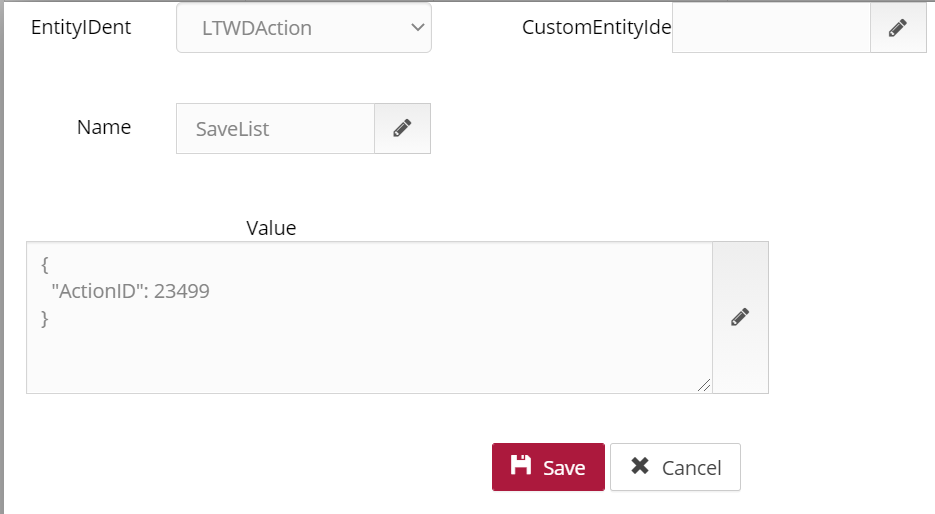
Pre využitie zoznamu ako editora, je potrebné pridať do metadát ešte hodnotu s názvom SaveList s ID akcie, ktorá bude ukladať hodnoty
{
"ActionID": 23499
}
ItemLoadFromXaml
<ContentView
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:E1C.Views;assembly=E1C"
xmlns:app="clr-namespace:E1C"
xmlns:resources="clr-namespace:E1C.Resx"
>
<ContentView.Content>
<Grid RowSpacing="0" HeightRequest="85">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="1" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Text="{Binding Values[Nazev1]}" Grid.Row="0" Grid.Column="0" HorizontalOptions="Start" VerticalOptions="Center" TextColor="Black" FontSize="12" Margin="5" />
<!--
<views:EditEntry Text="{Binding Values[Nazev1]}" Grid.Row="0" Grid.Column="0" HorizontalOptions="Start" VerticalOptions="Center" Margin="5" />
-->
<Label Text="{Binding Values[MJEvidence], StringFormat='Merná jednotka: {0}'}" Grid.Row="1" Grid.Column="0" HorizontalOptions="Start" FontSize="12" TextColor="Gray" Margin="5,0,5,0" />
<Label Text="{Binding Values[RegCis], StringFormat='Registračné číslo: {0}'}" Grid.Row="2" Grid.Column="0" HorizontalOptions="Start" TextColor="Gray" FontSize="10" Margin="5" />
<views:EditNumericUpDownButtons Value="{Binding Values[Mnozstvi]}" Grid.Column="1" Grid.Row="0" Grid.RowSpan="3" HorizontalOptions="End" VerticalOptions="Center" Margin="5"></views:EditNumericUpDownButtons>
<BoxView Color="Silver" Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2" HeightRequest="1" />
</Grid>
</ContentView.Content>
</ContentView>