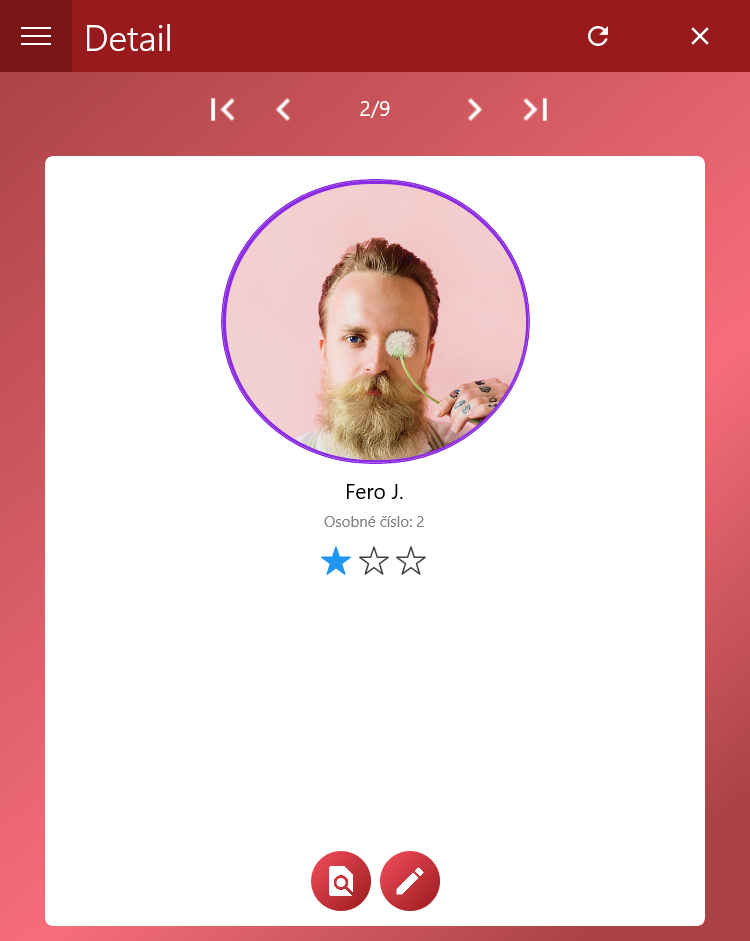
XAML Detail
Je možné vytvoriť vlastné zobrazenie detailu pomocou zápisu XAML-u.

Vytvára sa rovnako ako akcia typu Detail, navyše sa v záložke MetaData prídáva hodnota LTWDAction s názvom LoadFromXaml, kde to Value sa dáva príslušný XAML kód.
Príklad:
<ContentView
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:rating="clr-namespace:Syncfusion.SfRating.XForms;assembly=Syncfusion.SfRating.XForms"
>
<ContentView.Content>
<Grid RowSpacing="0" VerticalOptions="FillAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="200" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Frame HasShadow= "False" Grid.Row="0" CornerRadius="100" Margin="5" BorderColor="{Binding Values[ResourceColor]}" BackgroundColor="{Binding Values[ResourceColor]}" WidthRequest="200" HeightRequest="200" IsClippedToBounds="True" Padding="3" HorizontalOptions="Center">
<Frame HasShadow= "False" CornerRadius="97" Margin="0" BackgroundColor="{Binding Values[ResourceColor]}" WidthRequest="194" HeightRequest="194" IsClippedToBounds="True" Padding="0">
<Image Aspect="AspectFill" BackgroundColor="Transparent" WidthRequest="{Binding Path=HeightRequest}" Source="{Binding Path=Values[Obrazek],
Converter={StaticResource Base64ToImageFieldConverter}, TargetNullValue='https://erpio.app/examples/person.png'}" VerticalOptions="FillAndExpand" >
</Image>
</Frame>
</Frame>
<Label Text="{Binding Values[PriezviskoMeno]}" Grid.Row="1" VerticalOptions="Center" TextColor="Black" Margin="5" HorizontalOptions="Center" />
<Label Text="{Binding Values[Cislo], StringFormat='Osobné číslo: {0}'}" Grid.Row="2" TextColor="Gray" FontSize="10" Margin="5,0,5,5" HorizontalOptions="Center" />
<rating:SfRating Grid.Row="3" ItemCount="3" ItemSize="20" Value="{Binding Values[HodnotenieCislo]}" ReadOnly="True" Margin="5" HorizontalOptions="Center" VerticalOptions="Start" />
</Grid>
</ContentView.Content>
</ContentView>