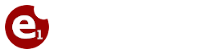
HTML Detail
Platí len pre webovú aplikáciu!
Je možné vytvoriť vlastné zobrazenie detailu pomocou zápisu v HTML.

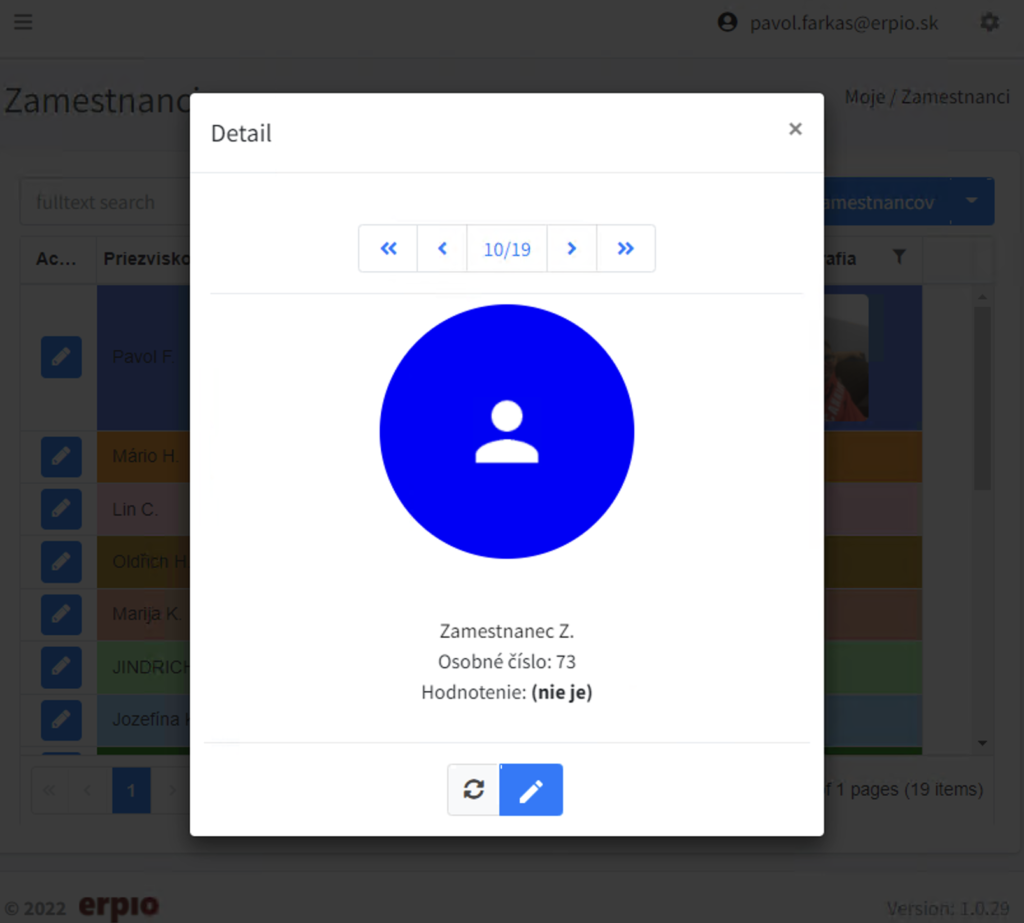
Vytvára sa rovnako ako akcia typu Detail, navyše sa v záložke MetaData prídáva hodnota LTWDAction s názvom LoadFromHTML, kde to Value sa dáva príslušný HTML kód.

Reťazec Values[NazovStlpca] bude nahradený hodnotou daného stĺpca.
Príklad:
<div style="text-align: center;" padding: 20px;>
<img src="data:image/jpg;base64,Values[Obrazek]" style="border-radius: 50%;border: 2px solid Values[ResourceColor]; background-color: Values[ResourceColor];object-fit: cover;width:200px;height:200px;" onerror="this.onerror=null; this.src='https://erpio.app/examples/person.png'" />
</div>
<div style="text-align: center; padding: 20px;">
<br>
Values[PriezviskoMeno]
<br>
Osobné číslo: Values[Cislo]
<br>
Hodnotenie: <b>Values[Hodnotenie]</b>
</div