HTML hlavička a pätička
Platí len pre webovú aplikáciu!
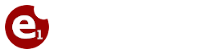
Je možné pridať do stránky vlastnú hlavičku a pätičku

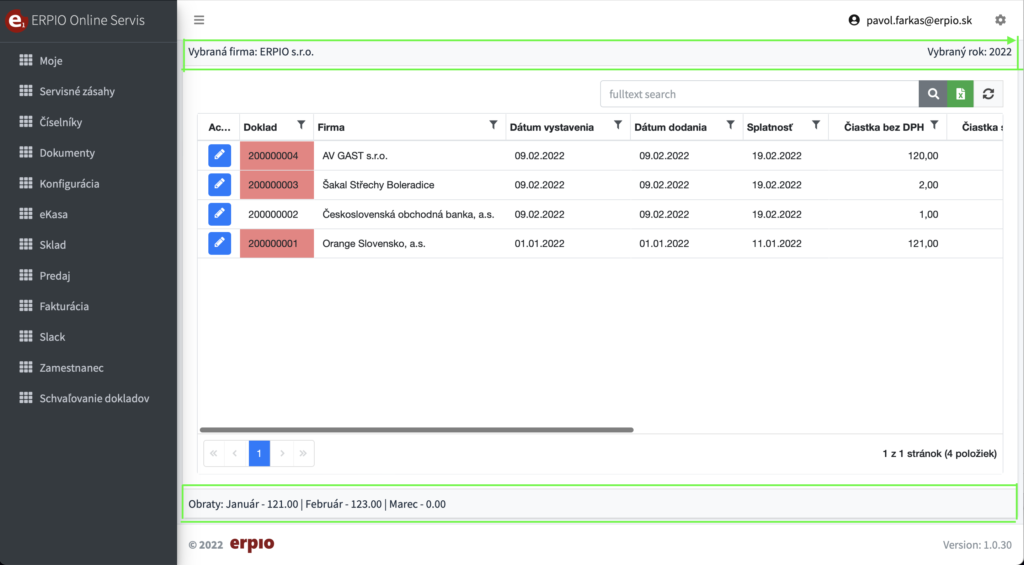
Do akcie typu NavigateTo sa v záložke MetaData prídáva hodnota LTWDAction s názvom HeaderLoadFromHTML (pre nastavenie šablóny pre hlavičku) a FooterLoadFromHTML (pre nastavenie šablóny hlavičky zoznamu), kde to Value sa dáva príslušný HTML kód.

Reťazec FirstRow[NazovStlpca] bude nahradený hodnotou daného stĺpca z prvého riadku dátového zdroja.
Implementované s stránkach typu tabuľka, kalendár, kanban, mapa.
Príklad HeaderLoadFromHTML:
<div class="p-2 bg-light d-flex justify-content-between">
<div>Vybraná firma: FirstRow[VybranaFirma]</div>
<div>Vybraný rok: FirstRow[VybranyRok]</div>
</div>Príklad FooterLoadFromHTML:
<div class="p-2 bg-light">
Obraty: Január - FirstRow[Sum01] | Február - FirstRow[Sum02] | Marec - FirstRow[Sum03]
</div>Príklad volania akcie:
<button class="btn btn-success btn-xs" style="width: 24px;" onclick="(function(){
var params = [
{
'ValName': 'UvodnyText',
'Val': document.getElementById('E1FAUvodnyText').value
}]
E1Actions.Run(69059, params);
return false;
})();return false;"><i class="fas fa-check"></i></button>