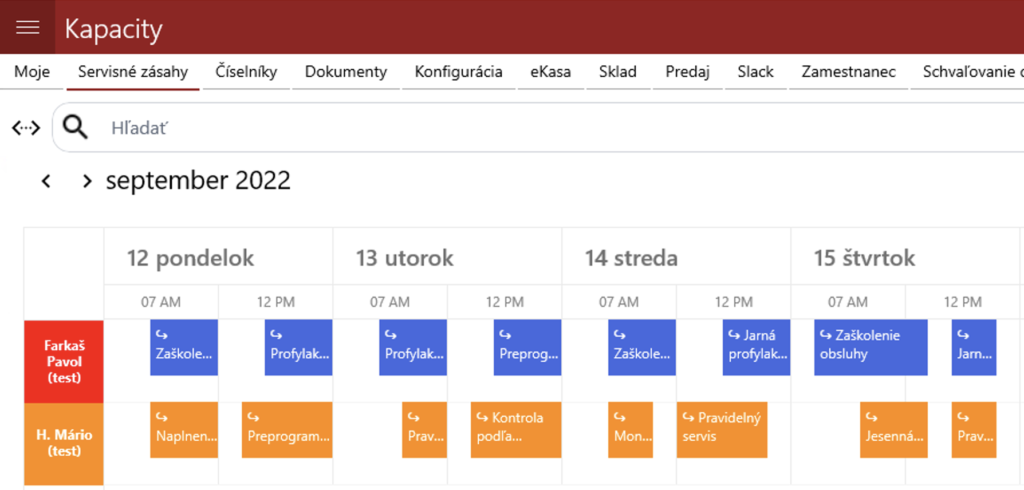
Plánovač


Zobrazenie údajov vo forme plánovača (kalendára). Plánovač má rôzne typy zobrazenia:
- Day – zobrazenie vo forme jedného dňa
- Month – zobrazenie vo forme mesačného prehľadu
- Week – zobrazenie týždňa vrátane víkendu
- WorkWeek – zobrazenie pracovných dní v týždni
- Timeline – zobrazenie vo forme kontinuálnej časovej osi
Požadované stĺpce
| Názov | Popis | Povinný |
|---|---|---|
| StartTime | Dátum a čas začiatku udalosti | áno |
| EndTime | Dátum a čas konca udalosti | áno |
| Subject | Text zobrazený na udalosti | áno |
| Color | Farba udalosti | nie |
| IsAllDay | Udalosť sa zobrazí v časti pre celodenné položky (pri IsAllDay udalostiach musí byť vyplnený aj EndTime) | áno |
| Location | Nepoužíva sa | nie |
Typ zobrazenia a mapovanie stĺpcov sa dá nastaviť pomocou MetaData JSON string.
Dostupné systémové parametre
| Name | Description |
|---|---|
| @__FirstVisibleDate | Aplikácia doplní počiatočný dátum aktuálneho zobrazenia v aplikácii |
| @__LastVisibleDate | Aplikácia doplní konečný dátum aktuálneho zobrazenia v aplikácii |
UPOZORNENIE
Aby sa obnovovalo zobrazenie v aplikácii (napr. keď používateľ zmení týžden v zobrazeni), je potrebné pridať tieto 2 parametre buď do dátoveho zdroja alebo akcie Navigate to, ktorá sa používa na navigáciu na toto zobrazenie.
MetaData JSON string
Pomocou nastavenie MetaData s PropName ScheduleViewConfig, môžete meniť správanie sa zobrazenia. Toto nastavenie je dostupné buď na sade alebo na akcii.
{
"StartAtDate": "first",
"ViewType": "WorkWeek",
"WorkStartHour": 6,
"WorkEndHour": 19,
"StartHour": 4,
"EndHour": 22,
"Mapping": {
"StartTime": "StartDateTime",
"EndTime": "EndDateTime",
"Subject": "Subj",
"MinHeight": "MH",
"Color": "ColorCol",
"IsAllDay": "AllD",
"RecurrenceIdMapping": null,
"Notes": "Note",
"Location": "Loc"
},
"TimelineSettings": {
"DaysCount": "7",
"StartHour": "7",
"EndHour": "17",
"TimeInterval": "300",
"AppointmentHeight": "50",
"ResourceViewWidth": "100"
},
"DefaultItemBackgroundColor": null,
"ColorFormat": "int",
"ResourceViewHeight": "100"
}
StartAtDate – first/today – ktorým dňom bude začínat zobrazenie v plánovači (ak je voľba first, tak sa plánovač nastaví na prvý deň podľa najstaršieho StartTime v záznamoch v dátovom zdroji)
ViewType – Day/Month/Week/WorkWeek/Timeline
StartHour – 0-24 (aj desatinné čísla s bodkou) – čas od kedy bude zobrazený plánovač v rámci dňa – platí pre zobrazenie typu Deň, Týždeň, Pracovný týždeň
EndHour – 0-24 (aj desatinné čísla s bodkou) – čas do kedy bude zobrazený plánovačv rámci dňa – platí pre zobrazenie typu Deň, Týždeň, Pracovný týždeň
WorkStartHour – 0-24 (aj desatinné čísla s bodkou) – čas od kedy bude zvýraznený úsek pracovných hodín v rámci dňa – platí pre zobrazenie typu Deň, Týždeň, Pracovný týždeň – na tento čas je zaskrolovaný plánovač pri zobrazení
WorkEndHour – 0-24 (aj desatinné čísla s bodkou) – čas do kedy bude zvýraznený úsek pracovných hodín v rámci dňa – platí pre zobrazenie typu Deň, Týždeň, Pracovný týždeň
TimelineSettings:
DaysCount – počet zobrazených dní
StartHour – začiatok dňa
EndHour – koniec dňa
TimeInterval – počet minút, podľa ktorého bude deň rozdelený na časti
AppointmentHeight – výška udalosti v zobrazení
ResourceViewWidth – šírka stĺpca s popisom zdroja
SlotCount – Iba vo webovom klientovi – počet dielikov v rámci TimeInterval, ak je nastavený time interval a nie je nastavený SlotCount, tak sa rozdelí TimeInterval po 60 minútach
Drag & Drop
Pre používanie D&D musí byť vytvorená akcia typu Edit s parametrami používajúcimi pre hodnotu stĺpce pre StartTime a EndTime. Akcia môže byť skrytá.
Zdroje
Rôzne druhy zdrojov môžu byť zobrazené v plánovači. Pre zobrazenie zdrojov je potrebné:
- Dátový zdroj so sadou zdrojov (zamestnanci, vozidlá, atď.)
- Akcia Navigate to s nastaveným cieľom do sady so zdrojmi a nastavenou vlastnosťou “Show as” na hodnotu RelatedData
Potrebné stĺpce v sade zdrojov
| Názov | Popis |
|---|---|
| ResourceID | Atribút pre filtrovanie plánovača |
| ResourceName | Meno, ktoré je zobrazené v paneli so zdrojmi |
| ResourceColor | Farba pre zdroj |
| ResourceImgUrl | Zobrazenie obrázkov zatiaľ nie je implementované |
| ResourceCustomTitle | Voliteľný stĺpec, v prípade, že sa nachádza v sade, tak sa zobrazenie prepne a zobrazí sa tento text ako popisok zdroja, je možné zobraziť detailnejšie informácie o zdroji, napr. obsadenosť, atď. |
Potrebné stĺpce v sade, ktorá sa zobrazuje v plánovači
| Názov | Popis |
|---|---|
| ResourceIDS | Identifikátor zdroja (musí sa zhodovať s ResourceID v sade zdrojov) |
Typy zobrazenia zdrojov
Zdroje môžu byť zobrazené rôzne:
- Selection: Displays the appointments of the selected resource.
- Absolute: Displays the appointments of the entire resource.
Currently is for Timeline view type default Absolute view mode, for others it is Selection.
Príklad príkazu pre dátový zdroj so sadou zdrojov
SELECT
TabUkoly.ID,
TabUkoly.TerminZahajeni AS StartTime,
ISNULL(TabUkoly.TerminSplneni, TabUkoly.TerminZahajeni) AS EndTime,
/* Subject */
TabUkoly.Predmet
+'('+CASE TabUkoly.Stav
WHEN 0 THEN 'Nezahájené'
WHEN 1 THEN 'Prebieha'
WHEN 2 THEN 'Dokončené'
WHEN 3 THEN 'Čaká sa na niekoho ďalšieho'
WHEN 4 THEN 'Odložené'
END+')'+CHAR(13)+CHAR(10)
+ISNULL('R: '+Riesitel.PrijmeniJmeno+'', '')
AS Subject,
'' AS Location,
CAST(CASE WHEN TabUkoly.TerminSplneni IS NULL THEN 1
ELSE 0 END AS BIT) AS IsAllDay,
'Blue' AS Color,
ISNULL(CAST(Riesitel.Cislo AS NVARCHAR(11)), '') AS ResourceIDS
FROM TabUkoly
LEFT JOIN TabCisZam Riesitel ON TabUkoly.Resitel = Riesitel.Cislo
WHERE
TabUkoly.TerminSplneni BETWEEN @__FirstVisibleDate AND @__LastVisibleDateResourceCustomTitle – ukážka