Ako nastavím parameter s input type cTextBox na možnosťou formátovania textu?
Parameter s typom cTextBox štandardne umožňuje vkladať texty bez formátovania. Pomocou Extended config je možné nastaviť, aby sa v aplikácii tento parameter zobrazil s možnosťou formátovania textu. Na formátovanie sa používa HTML s CSS.


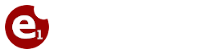
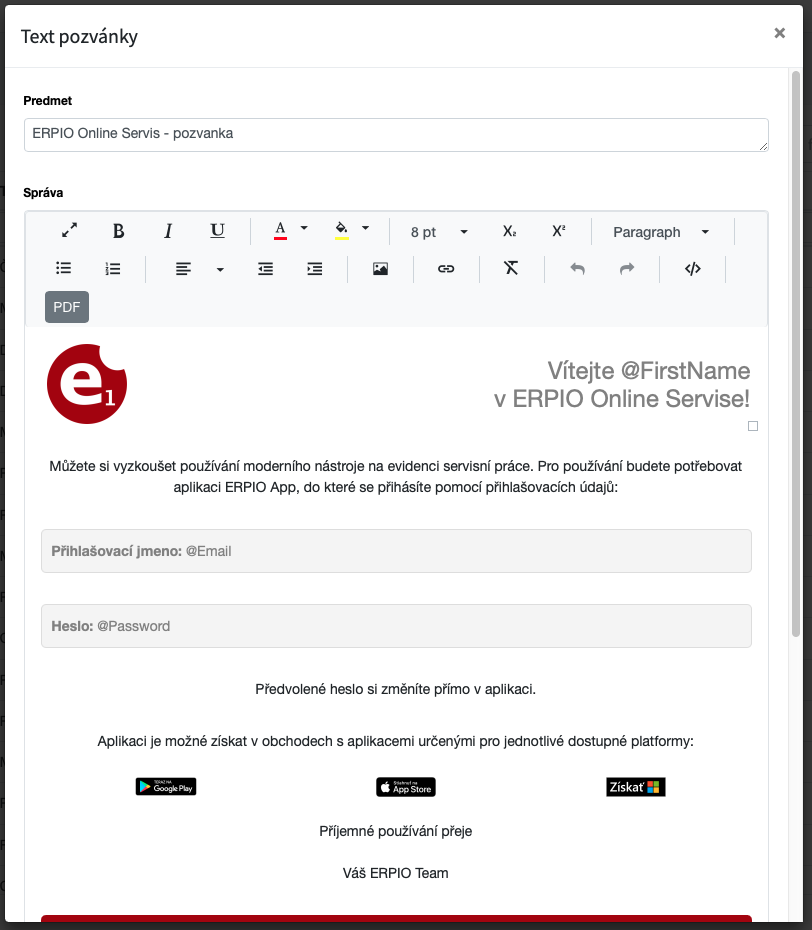
Aj na webe, aj v mobilnej aplikácii, je možné si zobraziť editor na celú obrazovku a to pomocou ikony ![]() . Tento režim umožňuje čo možno najpohodlnejšiu editáciu hodnoty v editore. V mobilnej aplikácii je štandarný náhľad obmedzený len na pár riadkov, z dôvodu zjednodušenia posúvania sa v editore na malej obrazovke.
. Tento režim umožňuje čo možno najpohodlnejšiu editáciu hodnoty v editore. V mobilnej aplikácii je štandarný náhľad obmedzený len na pár riadkov, z dôvodu zjednodušenia posúvania sa v editore na malej obrazovke.
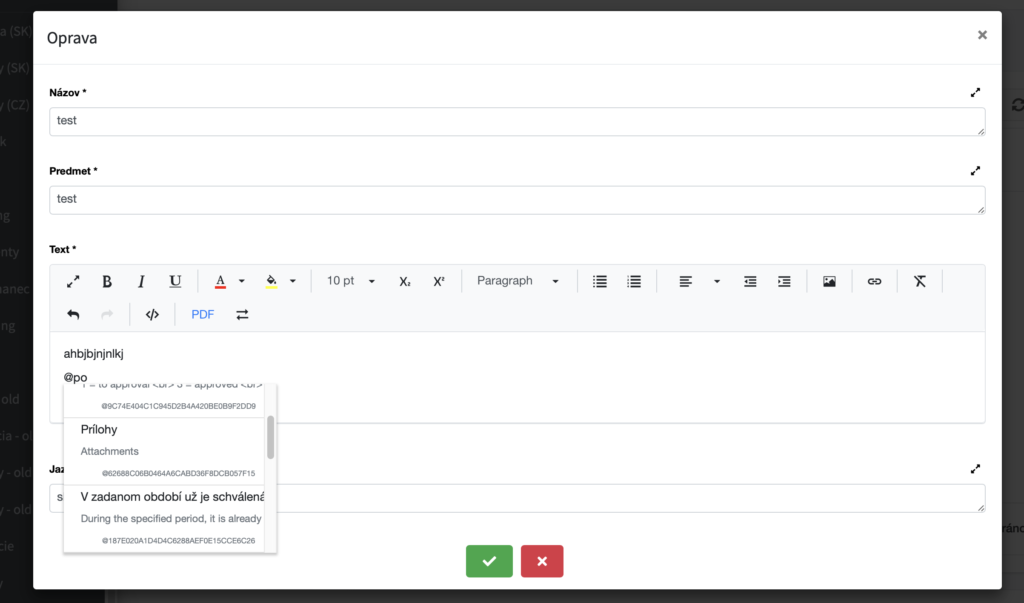
V editore je k dispozícii široká množina nástojov na prácu s textom. Nástroje sú rovnké vo webovej aj mobilnej aplikácii.
Obsah takéhoto poľa je možné si zobraziť aj napr. v akcii typu Detail (kvalita renderovania výsledného sformátovaného textu závisí od možností danej platformy – text sa môže líšiť v zobrazení medzi webom, Androidom, IOS a Windows).
Postup nastavenia:
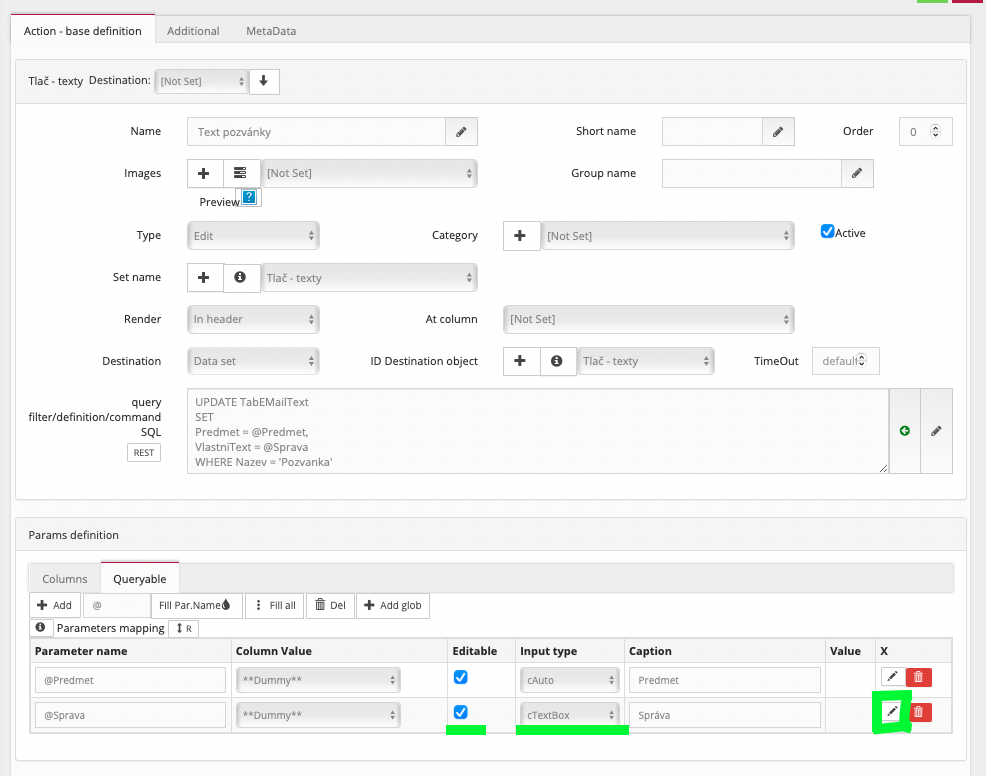
- V akcii pridáme parameter, zadáme názov, príp. hodnotu, zaškrtneme Editable a nastavíme Input type na cTextBox.
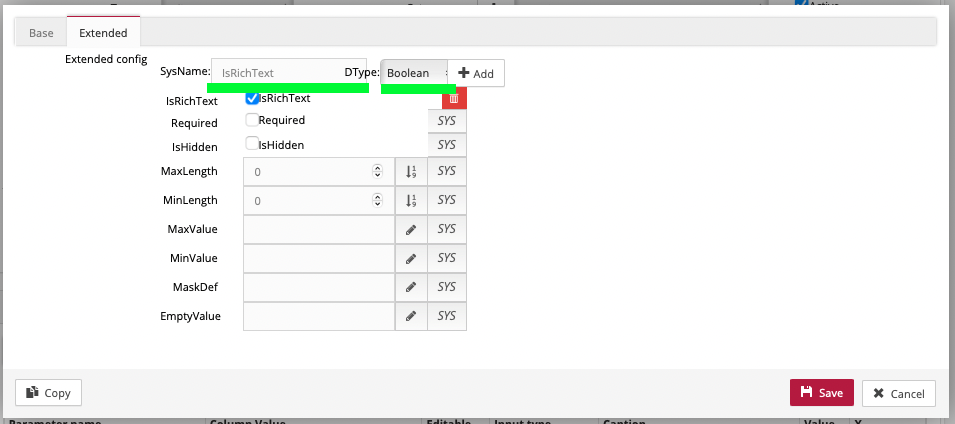
- Prejdeme do nastavení parametra cez ikonu
 . V záložke Extended vyplníme v poli Sysname hodnotu IsRichText a vyberieme v DType hodnotu Boolean. Kliknutím na tlačidlo Add sa pridá nová možnosť nastavení – zaškrtávatko IsRichText. Toto zaškrtneme.
. V záložke Extended vyplníme v poli Sysname hodnotu IsRichText a vyberieme v DType hodnotu Boolean. Kliknutím na tlačidlo Add sa pridá nová možnosť nastavení – zaškrtávatko IsRichText. Toto zaškrtneme. - Uložíme nastavenia parametra a aj akciu.


Webový klient
Mentions
Vo webovom klientovi je možné použiť tzv. Mentions, zoznam údajov, ktoré sa dajú použiť na výber v RichText editačnom poli.

Pre zobrazenie Mentions je potrebné:
- Dátový zdroj so sadou textov (zamestnanci, vozidlá, atď.)
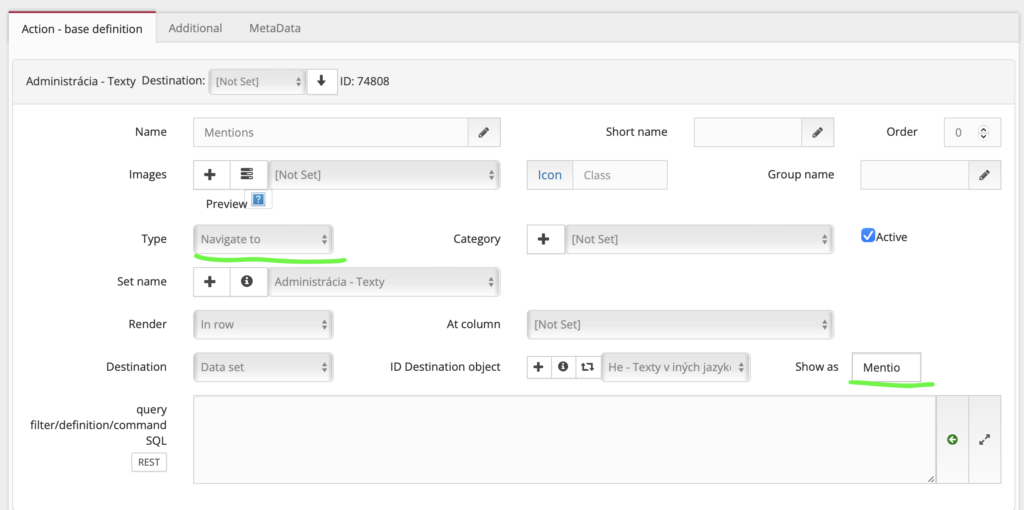
- Akcia Navigate to s nastaveným cieľom do sady so zdrojmi a nastavenou vlastnosťou “Show as” na hodnotu Mentions
Potrebné stĺpce v sade zdrojov
| Názov | Popis |
|---|---|
| Placeholder | Text začínajúci znakom @, ktorý bude slúžiť ako placeholder, ktorý sa vo výslednom texte bude nahradzovať cieľovou hodnotou |
| Title | Názov hodnoty |
| Description | Ľubovoľný popis pre hodnotu |